はじめに
前回の記事では、Godotのインストールについて書きました。それではまず最初の一番簡単なプログラムを実行したいと思います。
最初のプログラム
「全てのプログラムは “Hello, World!” から始まる」とうちのおばあちゃんは言ってました。
というわけで、まずは動くプログラムを作ってみましょう。
Godoteプロジェクトマネージャで新規プロジェクト作成
とにもかくにもまずGodotエンジンを起動します。
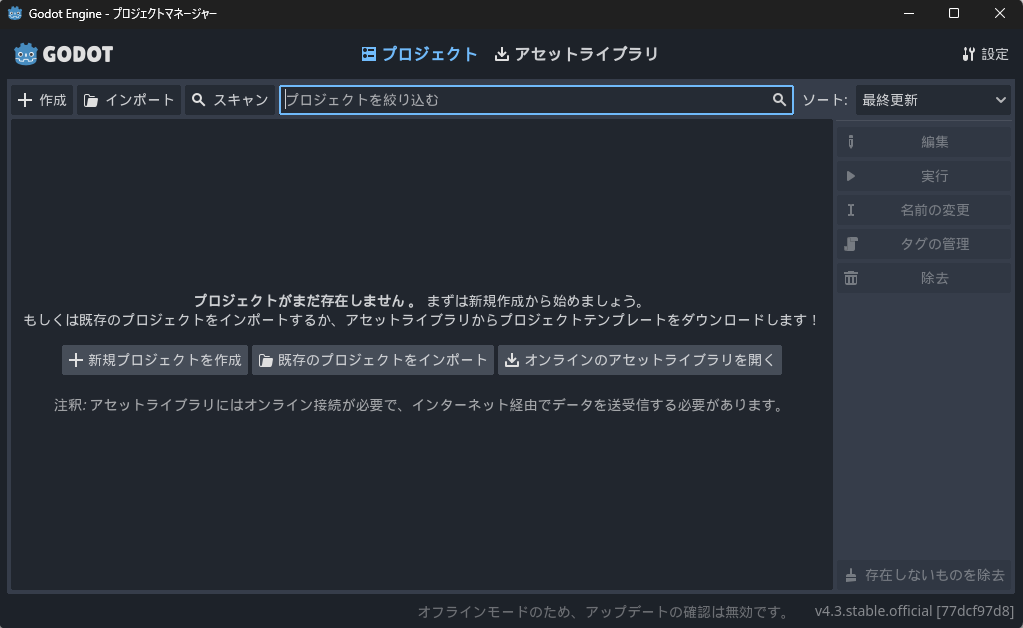
これがGodotのプロジェクトマネージャ画面が表示されます。

新しくプロジェクトを作る方法は・・・といっても画面の中にもう書いてありますね。
[作成]のボタンから新規プロジェクトを作成できます。
[インポート]のボタンから、既に作成済みの任意のプロジェクトを開きます。
[スキャン]は自分のWindowsの任意のフォルダから作成済みプロジェクトを探します。
[絞り込む]や[ソート]のところも説明不要ですね。
ここでは、[作成]ボタンを押してください。
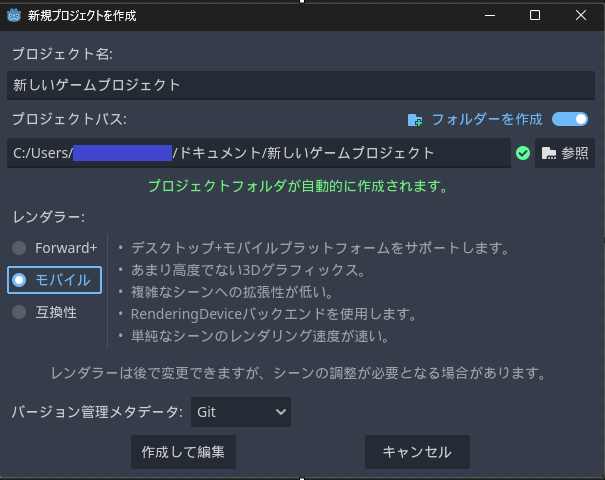
■新規プロジェクトの作成
プロジェクトをどこにどういう名前で保存するかを決めます。
[プロジェクト名]と[プロジェクトパス]の中の、”新しいゲームプロジェクト”は連動しています。
[プロジェクト名]を好きな名前に変更します。
[プロジェクトパス]を見て、パスが気にいらない場合は任意のパスに変更します。
[フォルダーを作成]のチェックをON(デフォルトONです)にしておけば、パスが存在しない場合、勝手に作ってくれるので楽ちんです。
(下記の画像で四角形の青枠の部分はユーザごとに異なりますので消してます)

次に、[レンダラー]を決定します。ここでは、作成したプロジェクトをどういうデバイスで実行する想定であるのか、を指定することができます。このブログでは、スマホ(Androidなど)で実行することを想定しているので、”モバイル”を選択しましょう。
(最初のプログラムでは画面出力するだけなのでどれを選択しても動きます)
最後に[バージョン管理メタデータ]ですが、これはソースコードのバージョン管理をしたい場合には”Git”を選択するのですが、今はテストの実行だけなので”None”にしましょう。
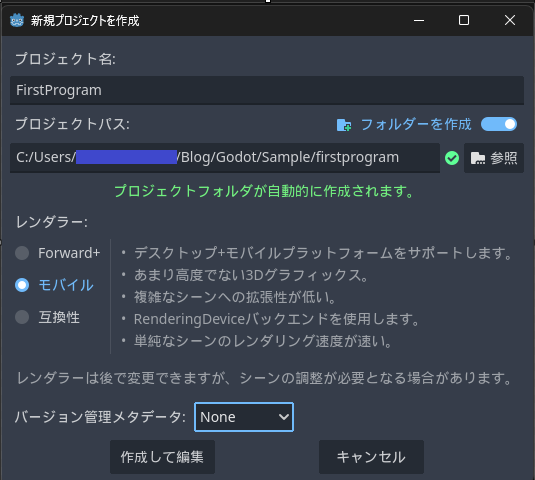
プロジェクト名ですが、ここでは「FirstProgram」としました。実行直前の画面です。

ここまでできたら、[作成して編集]を押します。
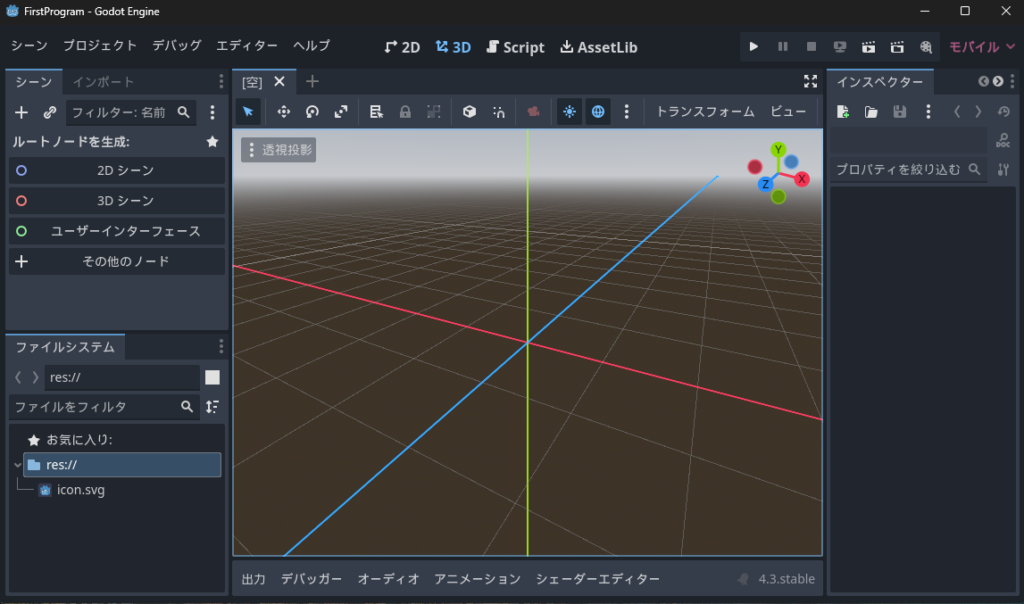
下記の画面が表示されます。
「Hello World!」という出力だけを期待していた人もいたかもしれません。
この画面についてはいずれ別な記事で詳しく説明します。

Godotプロジェクトファイルの確認
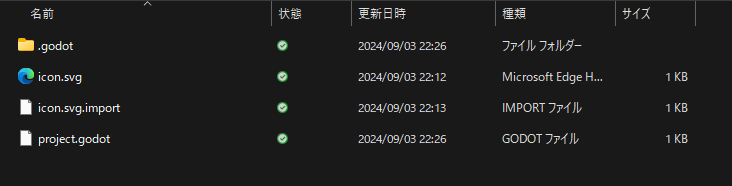
上記の画面を横目に、いったんここで、作成したプロジェクトフォルダを見てみます。

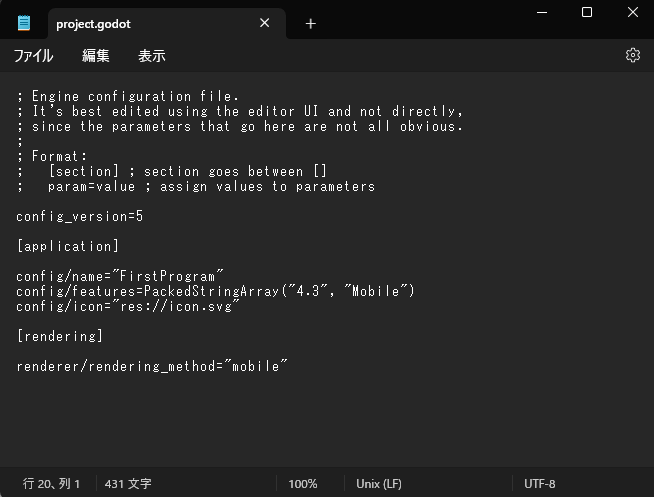
すごくシンプルですね。project.godot をテキストエディタで開くと下記のようになっています。

このファイルが Godot エンジンファイルのコンフィグであること。「It’s best edited using the editor UI and not directly」とあるので、エディタUIを介してこのファイルを更新すべきで、手動でファイルを直接開いて更新しない方が良いことがわかります。また、icon.svg というのは下記のアイコンファイルです。

おっす!おらGodot。オラにみんなの現金(元気)をわけてくれ!
Godotは完全無料のMITライセンスなのでそんなことは絶対に言いません。
コンフィグファイルには、「config/icon=”res://icon.svg”」とありました。つまり、「res://」というファイルパスは、この project.godot が存在するパスと同じであることがわかります。
なお、”res”という言葉は、資源(resource)という意味です。このアイコンは、プロジェクトで使うリソースの1つということです。
なぜわざわざ project.godot を開いたのかですが、それは、Godotプログラムを動作させる際に、1番重要なもの。それがこの project.godot だからです。これがないと、Godotエンジンはプロジェクトが存在することを正しく認識できません。つまり、この時点で一番重要なことの1点目をクリアしたことになります。基本ですが、重要です。
Godotのシーン作成(ルートノードの生成)
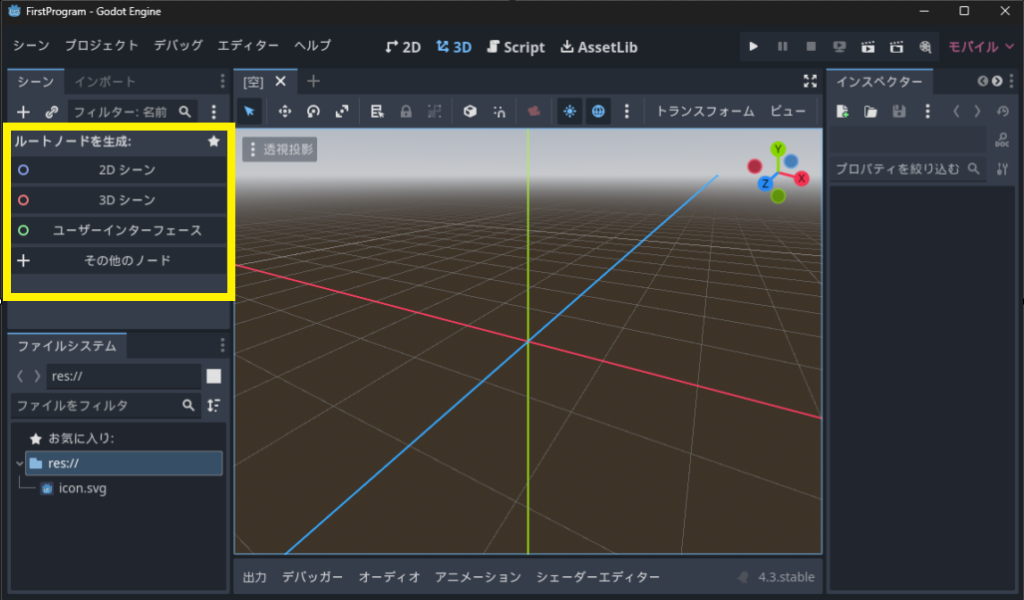
では、元の画面に戻ります。
ここでは、Godotプログラムを動作させる際に、二番目に重要なものを設定します。Godotプログラムにおいて2番目に重要なもの。それはシーンです。シーンは全てのGodotプログラムに最低1つ必要なもので、これが無いと実行してもシーンが無いということでエラーになります。
そのシーンを設定するのが、この画面に存在する、[ルートノードを生成:]という箇所です。

Godotプログラムには、最低限1つのシーンが必要です。そして、シーンには必ず1つルートノードが存在します。ルートノードを持たないシーンはありません。ツリー構造で示すと下記の関係です。
Godotプログラム
+シーン1
|+ルートノード1
| +子ノード1
| +子ノード2
+シーン2
+ルートノード1
+子ノード1
シーンを作ること=ルートノードを作ることですので、「シーンの作成」と呼んでも「ルートノードの作成」と呼んでも同じです。ルートノードの生成の下にシーンの作成という言葉が並んでいるのはそのせいです(ややこしいですよね)。シーンとルートノードの関係がよくわからなくなったら上のツリーを思い出せばいいと思います。
では、上記の画面でシーン(つまりルートノード)を作成するのですが、選択できるのは下記です。
・2Dシーン
・3Dシーン
・ユーザーインターフェース
・その他のノード
いまやりたいことは、「Hello, World!」を表示したいのでした。それを実現するために、どれを選択するのが適切なのでしょうか。3Dシーンだと3D関連機能がたくさん使えそうですが、明らかに不要ですよね。じゃあ2Dシーンかというと、2Dは画像を表示したり回転させたりする機能がありそうですが、それでもオーバースペックですよね。考えてみると、文字列表示を行うときは、だいたいラベルとかテキストボックスに文字列を表示させます。だとすると、UI(ユーザーインターフェース)を選択して、テキストボックスやラベルに文字列を表示させればいいのかなと思います。
ということで、ここでは[ユーザーインターフェース]を選択してみます。
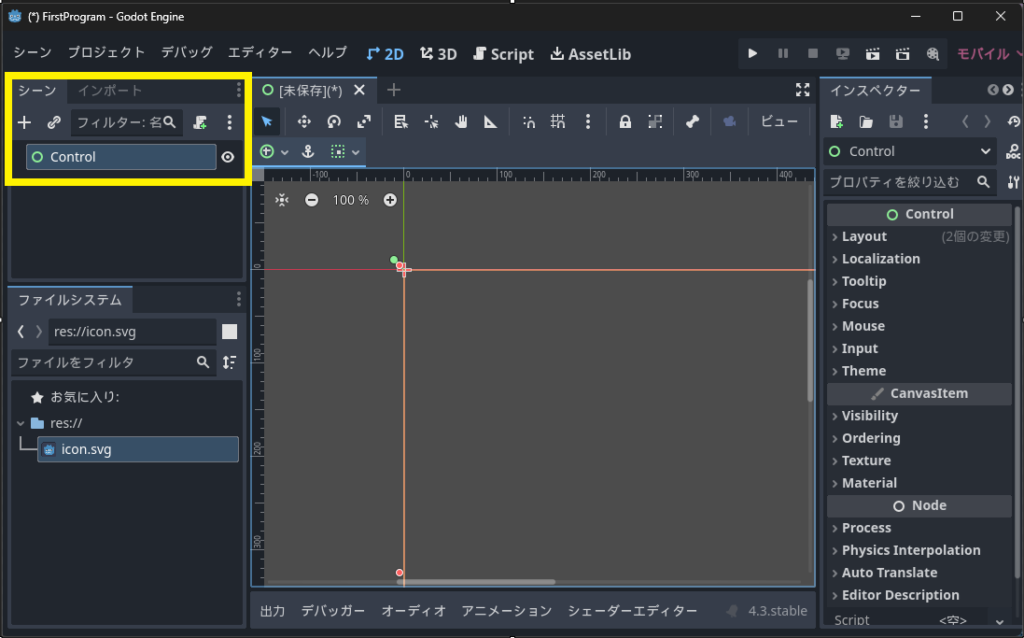
下記の画面に遷移しました。左側に注目です。

シーンのすぐ下にあるのがルートノードのはずです。いまそこに「Control」があります。つまりControlが、ユーザーインターフェースというシーンのルートノードですよ、ということですね。
子ノードの追加
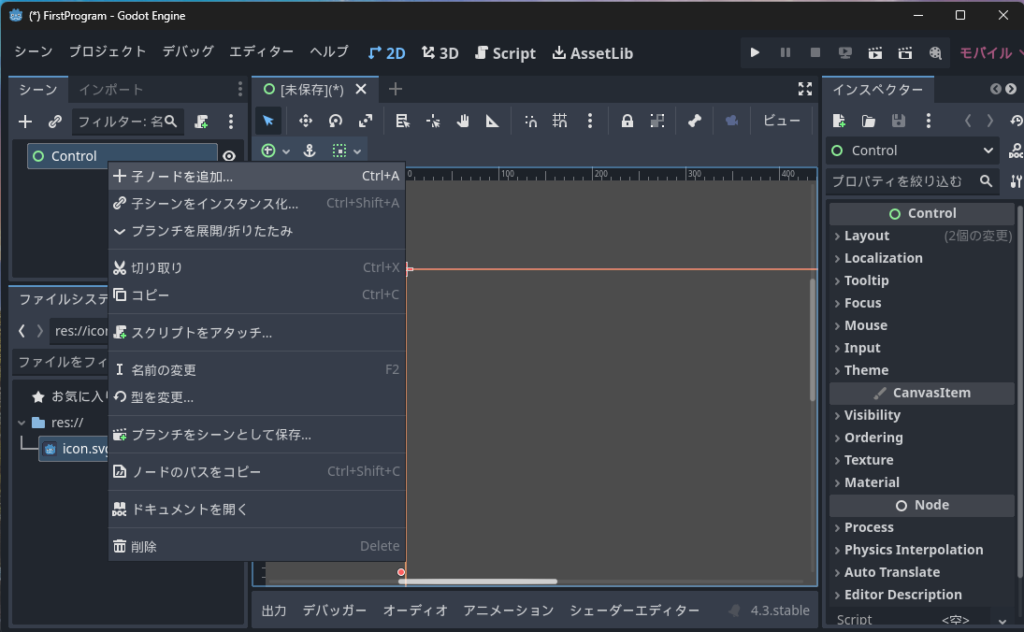
その「Control」にカーソルを合わせて右クリックし、「子ノードの追加」を選択します。

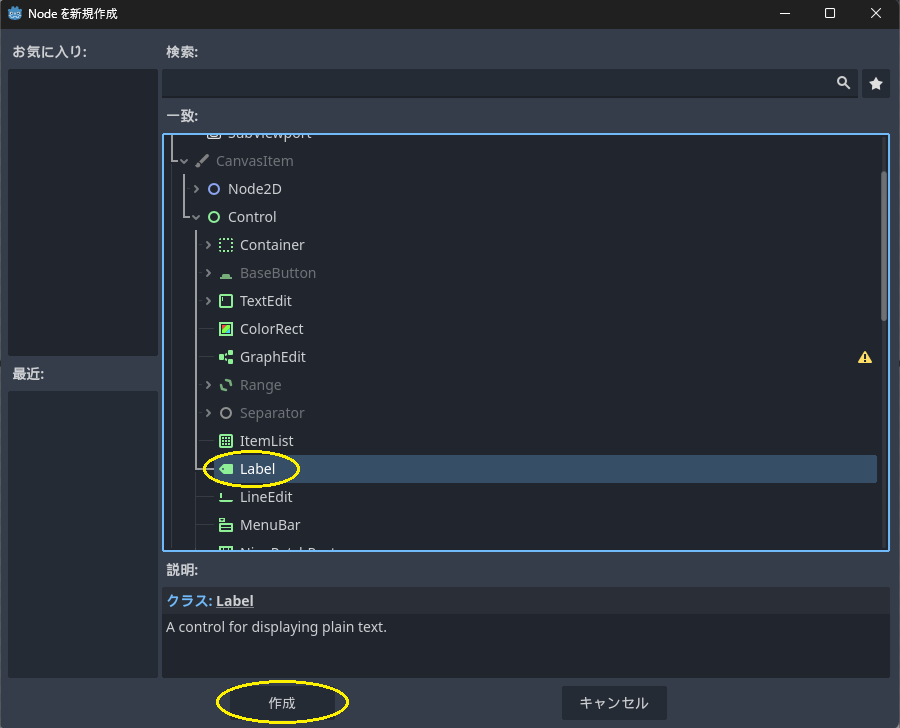
表示された一覧の中に、「〇 Control」という(折りたたまれた)項目があるため、「>」のところを一度クリックして、折りたたまれた中身を展開表示します。
展開された中に、お目当ての「Label」が存在しますので、これを選択し、[作成]ボタンを押します。

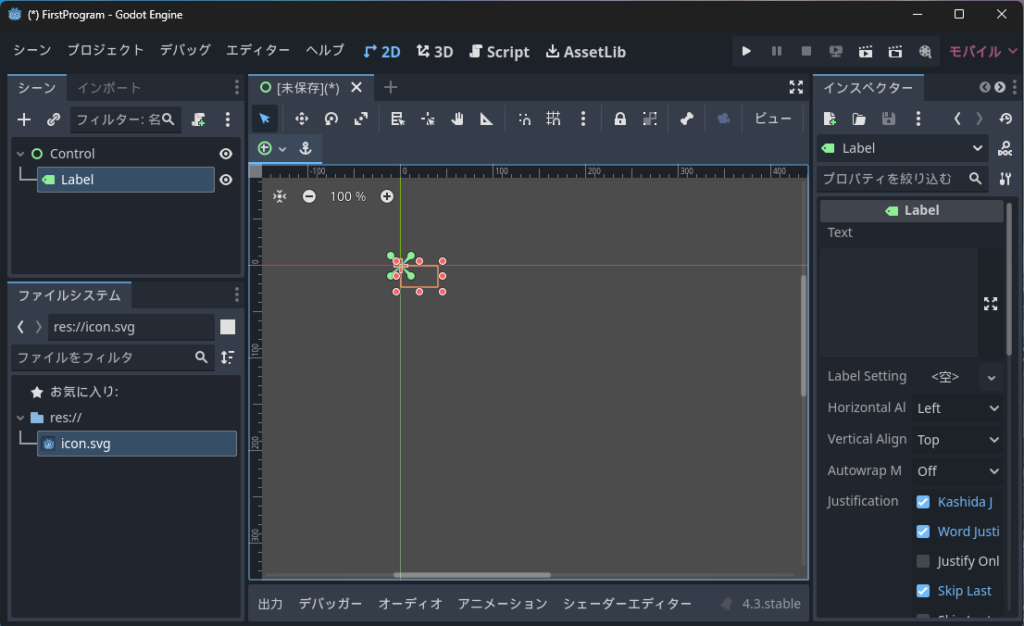
すると下記の画面に遷移しました。Controlというルートノードの下に、子ノードとして、「Label」が追加されていることがわかります。

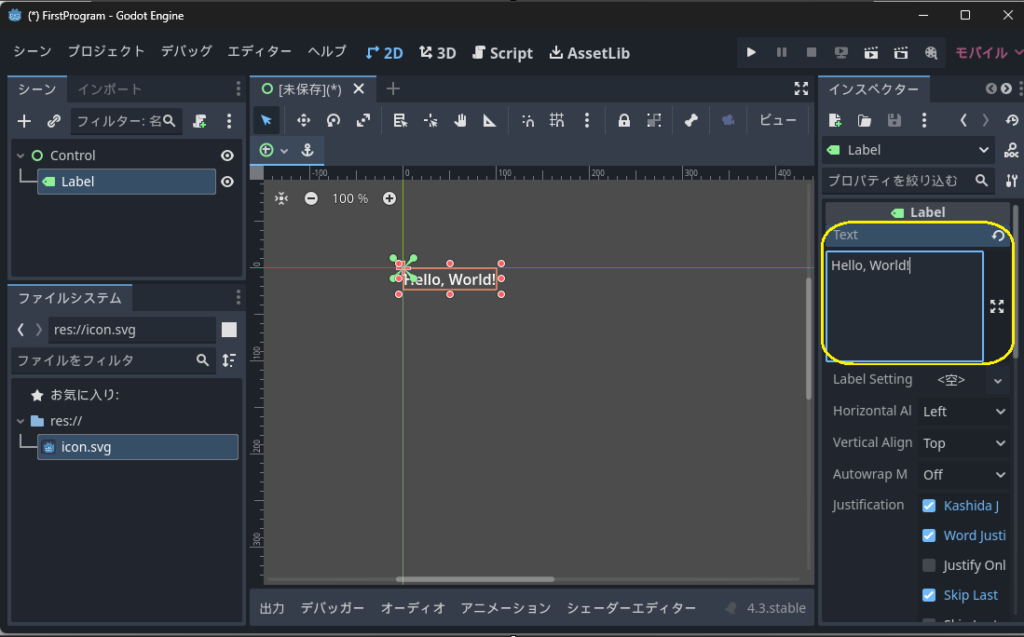
次に右側に注目します。現在Labelにフォーカスが当たっている状態です。右パネルの「インスペクター」というタブに、そのLabelのプロパティが表示されています。Labelに表示する文字は、一番上の「Text」が該当します。ここに、”Hello, World!” と入力してみましょう。
入力すると、画面中央も連動しているので、同じタイミングで書き換えがされています。

シーンの保存
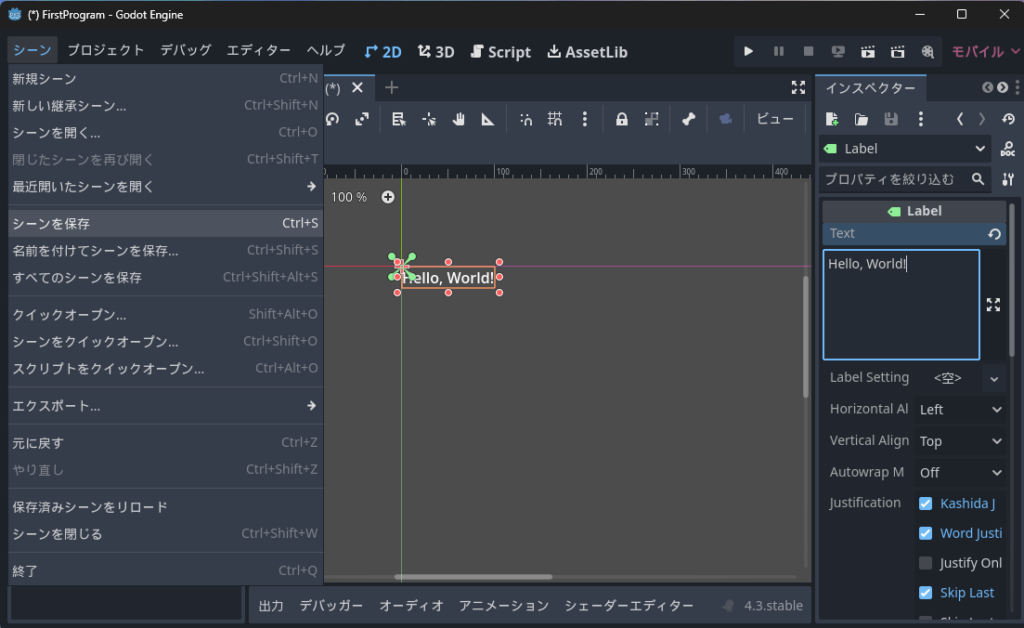
ここまできたら、シーンを保存しましょう。画面左上の[シーン]→[シーンを保存]から保存できます。

シーンファイル名も同時に保存することになります。
ファイル名はこのまま「control.tscn」とします。
シーンファイルも一応見てみます。ルートノードのControlと、子ノードのLabelがあります。
テキストのところに入力した文字列が入っています。
[gd_scene format=3 uid="uid://ucbcodpsva4s"]
[node name="Control" type="Control"]
layout_mode = 3
anchors_preset = 15
anchor_right = 1.0
anchor_bottom = 1.0
grow_horizontal = 2
grow_vertical = 2
[node name="Label" type="Label" parent="."]
layout_mode = 0
offset_right = 40.0
offset_bottom = 23.0
text = "Hello, World!"プロジェクトの実行
ここまでできたら、実行できそうな気がしてきました。
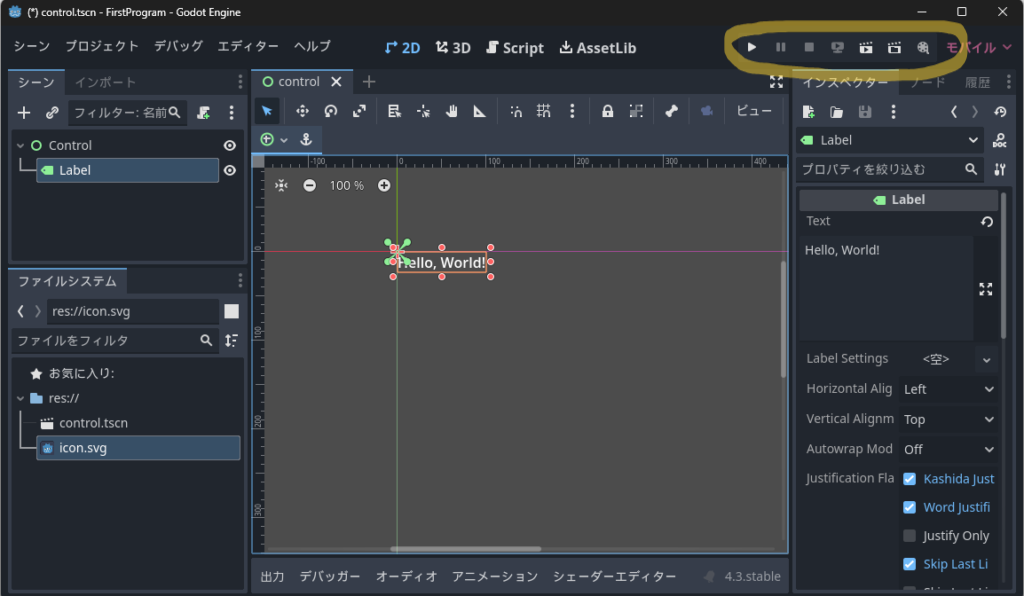
試しに実行ボタンを押してみましょう。
実行ボタンはこのあたりです。

該当部分ですが、いくつかボタンがあります。

現在選択可能(白いところ)なボタンが3つあります。
左から、「プロジェクトを実行」「現在のシーンを実行」「特定のシーンを実行」となっています。
いま何をしてたっけ?と考えてみると、、
まずプロジェクトを作成して保存した。→ project.godot ファイル
次にシーンを作って親ノードと子ノードを作って保存した。→ control.tscn ファイル
つまりいまプロジェクトがあって、その下に1つだけのシーンがあって、その下にルートノード1つと子ノード1つがある状態です。
この実行ボタンたちの名称から、どうやらシーン単位で実行ができることがわかりました。
また、もし複数シーン作っている場合は、「特定のシーンを実行」して選択すればよさそうです。
では、「プロジェクトを実行」するとどうなるのでしょうか。
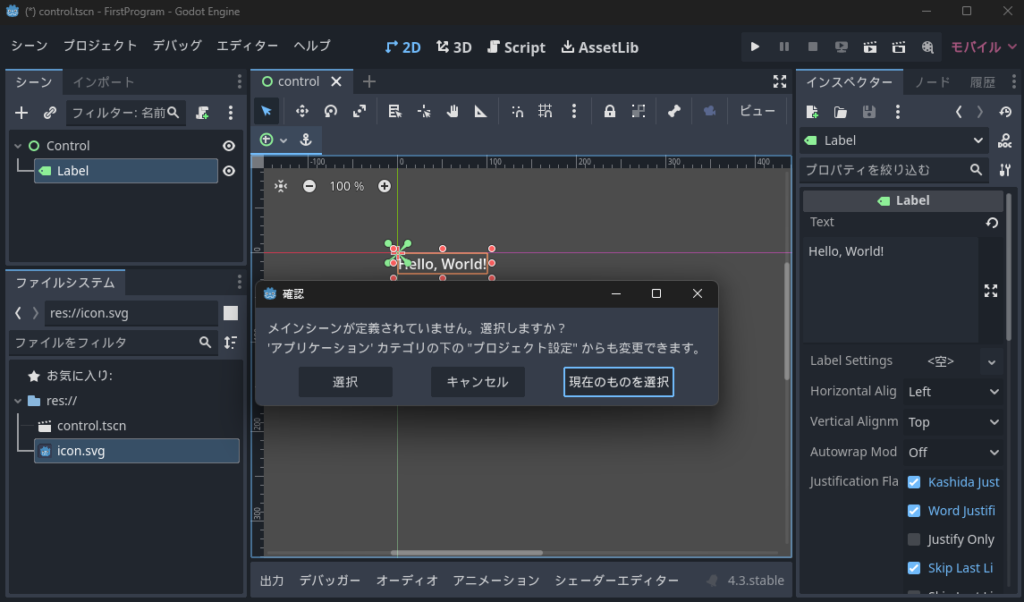
やってみました。

なにか不満を言ってます。Godotさんこれはどういう意味ですか?(突然のフリ)

プロジェクトには普通、複数のシーンがあるねん。通常メインに設定されてるシーンを実行するんやけど、今その設定見たら何も指定されてなかってん。
だから、ここで「現在フォーカスしているシーン」をメイン設定するチャンスをあげてる、みたいなことっすね。
このプロジェクトのメインになるシーンはこれだ!!というのはどこで設定できますか?

この画面っすね。
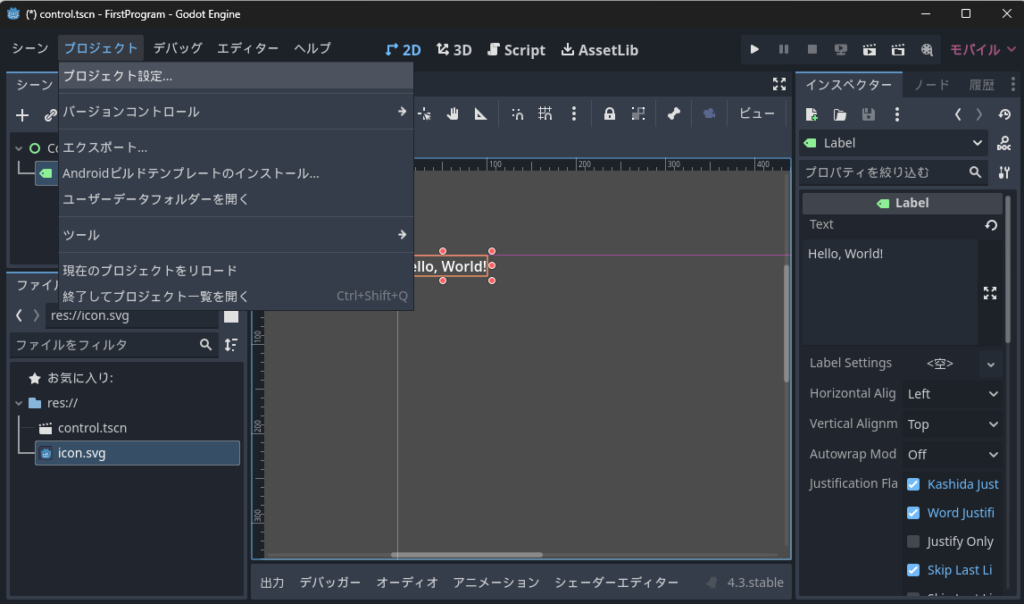
メニュー[プロジェクト]から、[プロジェクト設定]を選択

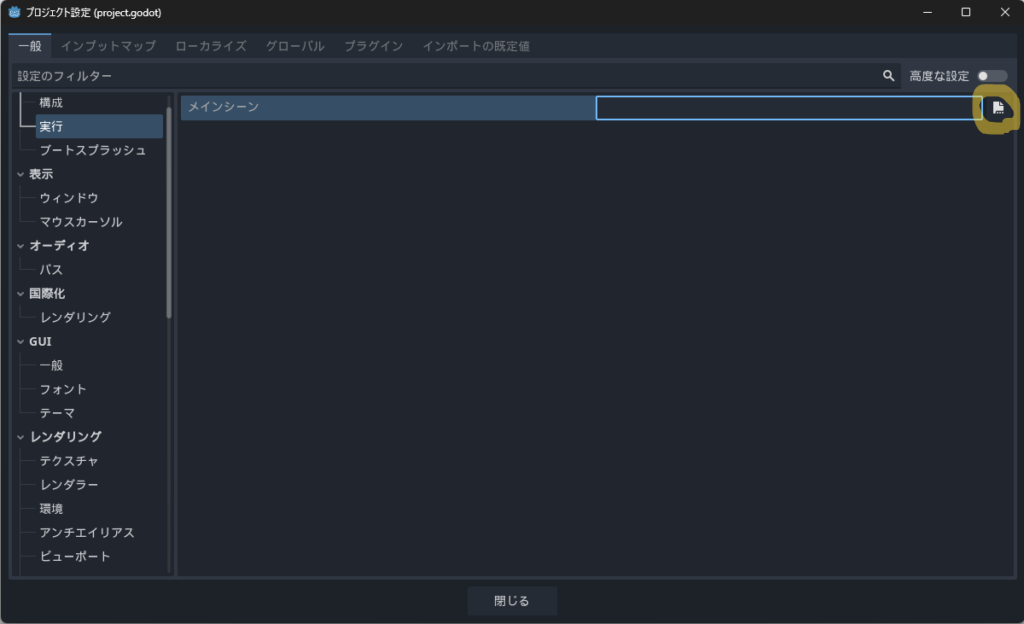
[一般]タブの[実行]のメインシーンの設定にある、ファイルのアイコンボタンをクリック

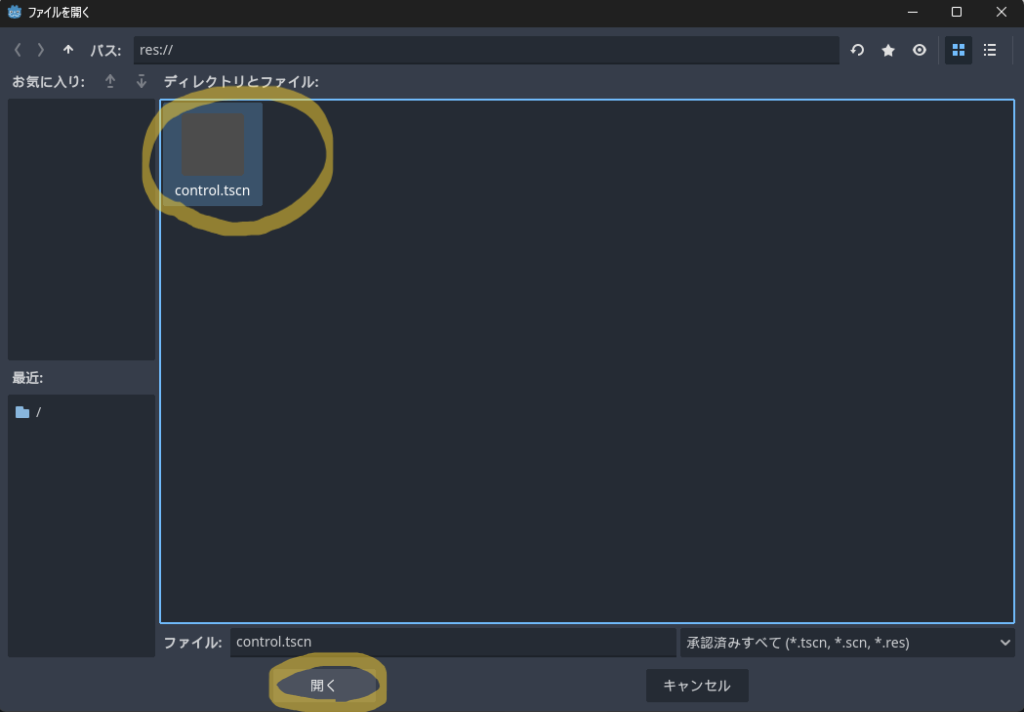
先ほど学習した「res://」のパス(つまりプロジェクトファイルと同じフォルダ)から、ファイルを選択するようになっています。ここで、先ほど保存したシーンファイルの「control.tscn」を選択すればよさそうです。

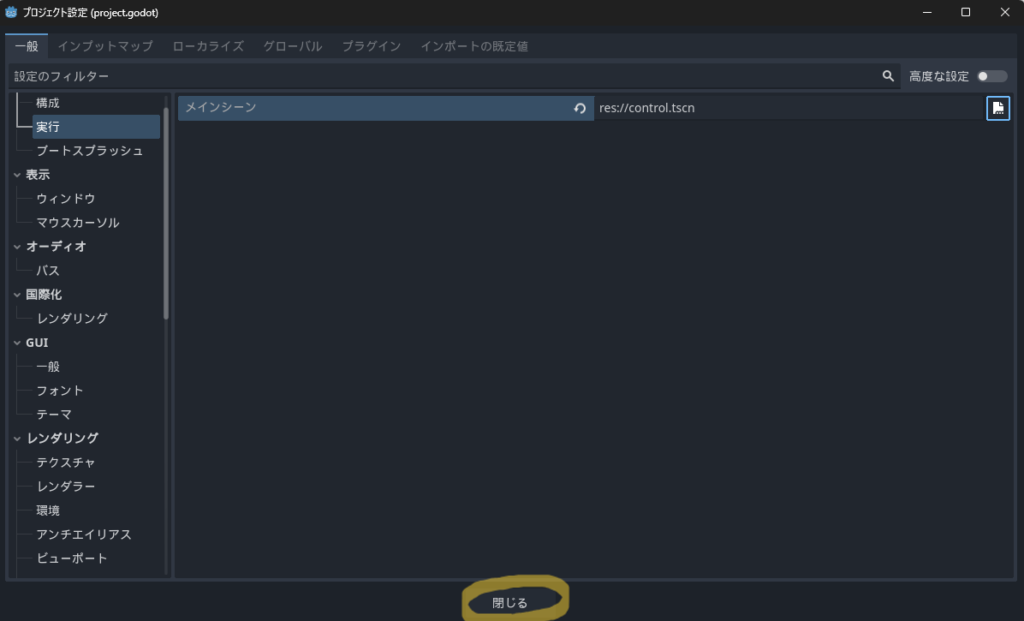
メインシーンのところに、無事「res://control.tscn」が設定されたようです。
これで設定完了なのでプロジェクト設定を閉じます。

では、再び「プロジェクト実行」ボタンを押してみます。
すると・・・・
期待どおり、「Hello, World!」が表示されました。

まとめ
これで最初のプログラムは完成です。おつかれさまでした。
ウィンドウのタイトルに[DEBUG] とついていますね。デバッグ実行したつもりはないのですが、なぜでしょうか。これはいずれ調べましょう。
たかだか文字列が表示できただけ、なのですが、実は一番大事な要素がたくさんつまっていると思うので、できるだけ丁寧にかいてみました。次の記事では、2Dのノベルゲームを作ってみたいと思います。
それでは今日はこのへんで。


コメント