前回の記事で、シナリオが画面からはみだしてしまうという現象がありました。今回はそれを修正したいです。恐らく、シナリオからテキストを読み込み、それを画面に出すとき、画面の右端で正しく折り返す設定になっていない、もしくは画面の右端が画面を飛び出した先にあるか、ですね。
シナリオテキストを画面の右端で折り返す
ここでVBoxContainer_FirstChat.cs の処理を思い出してみましょう。
private void ContinueStory()
{
foreach (Node child in GetChildren())
child.QueueFree();
// GD.Print(story.Continue());
Label content = new() { Text = story.ContinueMaximally() };
AddChild(content);
//GD.Print("CurrentChoices: " + story.CurrentChoices.Count);
foreach (InkChoice choice in story.CurrentChoices)
{
Button button = new() { Text = choice.Text };
button.Pressed += delegate
{
story.ChooseChoiceIndex(choice.Index);
ContinueStory();
};
AddChild(button);
}
}上記の処理の中で、次の番地のテキストを一気に読み出すのは ContinueMaximally() でした。このテキストを表示しているのは、Labelなので、Labelクラスのプロパティで、改行できるやつないか・・・とインスペクターをまず探しました。しかしない。
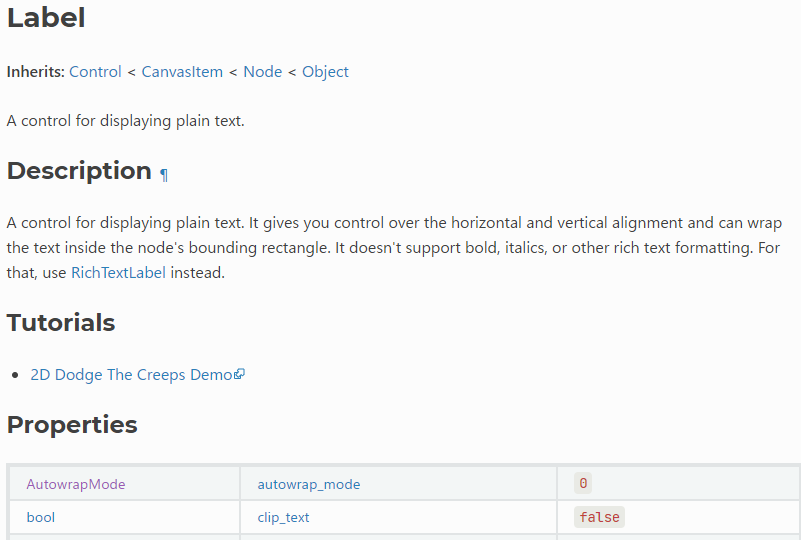
無いのであればコードで設定するしかないので、Labelのクラスを見ます。すると、どうやらAutowrapModeというものがあるようです。
LabelのAutowrapModeプロパティ

というわけで、先ほどのコードで、Labelを生成した直後にプロパティを設定してみます。
private void ContinueStory()
{
foreach (Node child in GetChildren())
child.QueueFree();
// GD.Print(story.Continue());
Label content = new() { Text = story.ContinueMaximally() };
content.AutowrapMode = TextServer.AutowrapMode.WordSmart;
AddChild(content);
//GD.Print("CurrentChoices: " + story.CurrentChoices.Count);
foreach (InkChoice choice in story.CurrentChoices)
{
Button button = new() { Text = choice.Text };
button.Pressed += delegate
{
story.ChooseChoiceIndex(choice.Index);
ContinueStory();
};
AddChild(button);
}
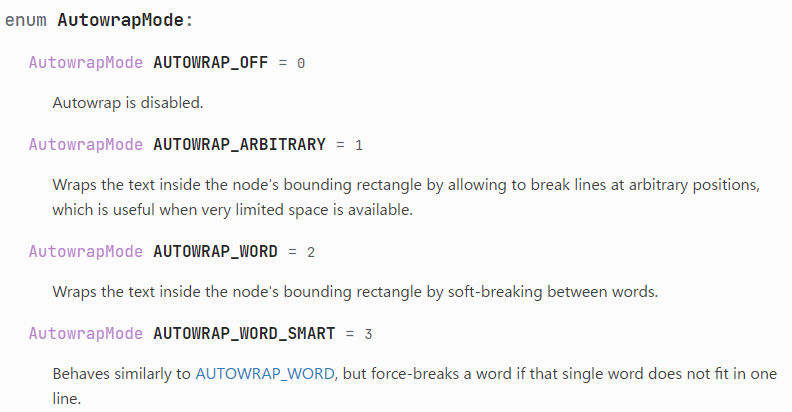
}LabelのAutowrapModeプロパティの設定値
WordSmartは設定値の1つです。他にも下記の設定値がありました。

改行だけでもいろんな種類があって迷いますね。AUTOWRAP_WORDと、AUTOWRAP_WORD_SMARTはほぼ同じなのですが、SMARTをつけると1単語で1行を使い切ってしまうような場合にうまく単語間で切って、視覚的にキレイに整頓してくれます。
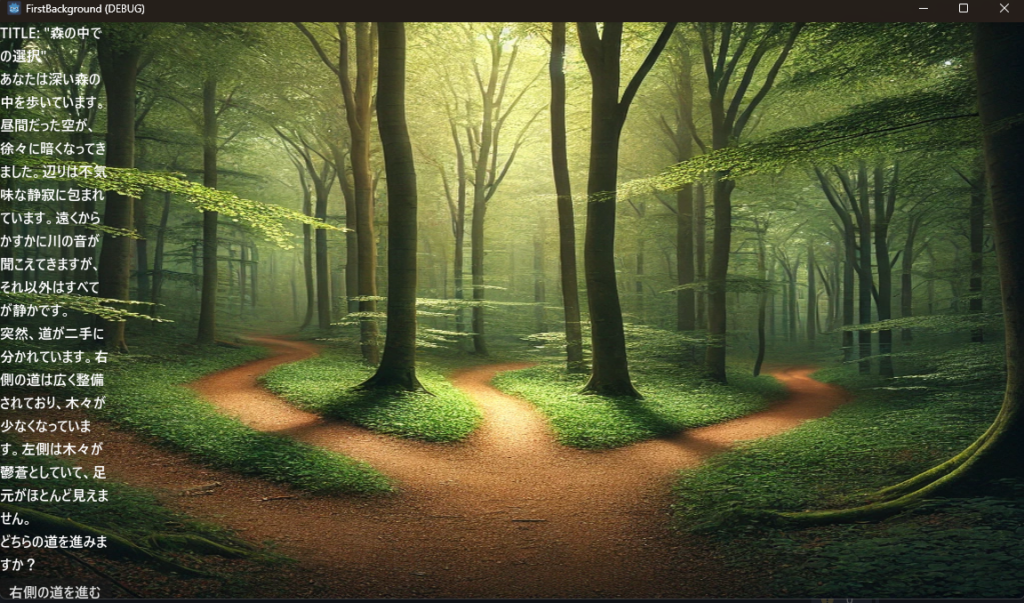
ではこの設定でいったんビルドして実行してみましょう。

はい失敗ですね(笑顔)。むしろ状況は悪くなった気がします。折り返すようになったのはいいのですが、今度はあり得ないぐらいすぐに折り返してますね。
これはおそらく、VBoxContainerノードの中のプロパティのどこかで、非常に短いWidthを持っていて、そこで折り返してしまうのだとあたりをつけました。
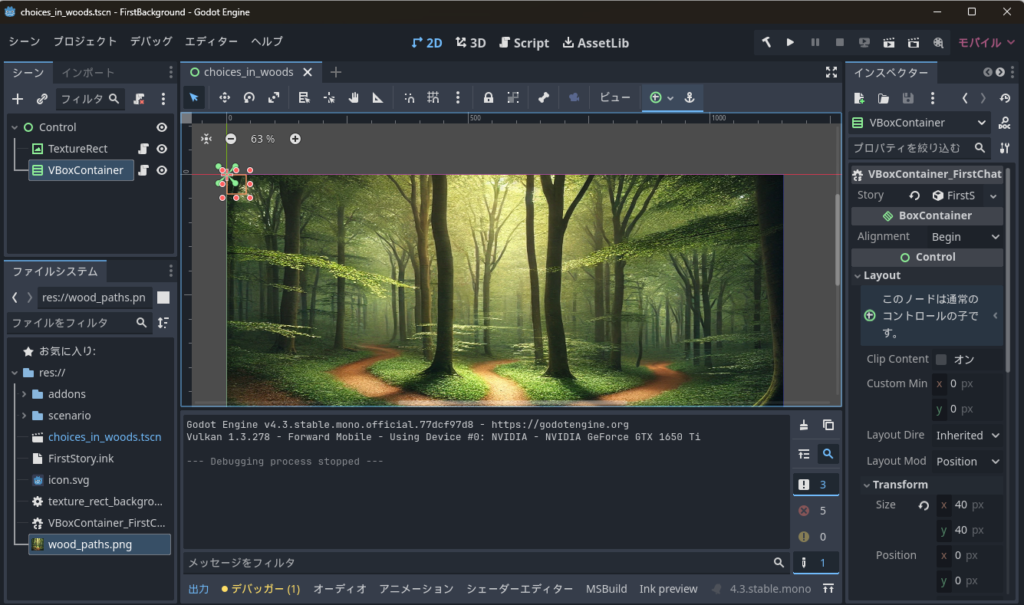
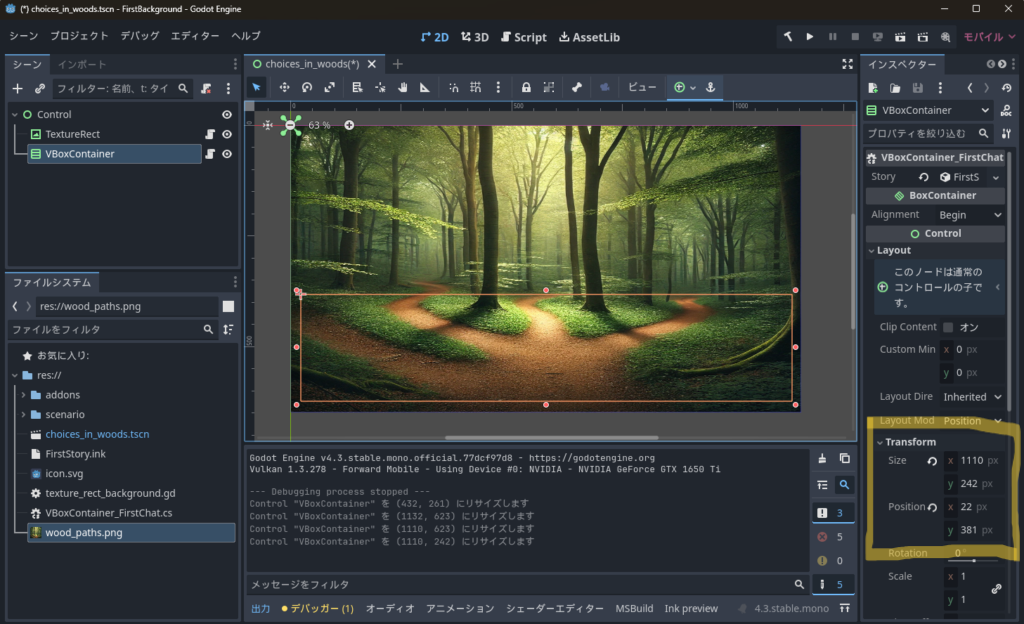
2Dタブをクリックし、Viewportで確認します。赤線で区切られた四角形が見えるでしょうか。そこが、右下のControlプロパティのサイズX, Yに対応しています(小さい!)。
この Width=40 なので、そこで折り返すようになったのでしょう。

VBoxContainerのレイアウト調整
それでは、赤線の四角形の線をつまんでドラッグし、下記のようにテキストを表示する領域を下記のように画面下の方へもっていきましょう。なぜこの位置かというと、アドベンチャーゲームでは、下に配置する方が何かと便利なためです。ドラッグすると、右下の数値が一緒に更新されているのがわかると思います。

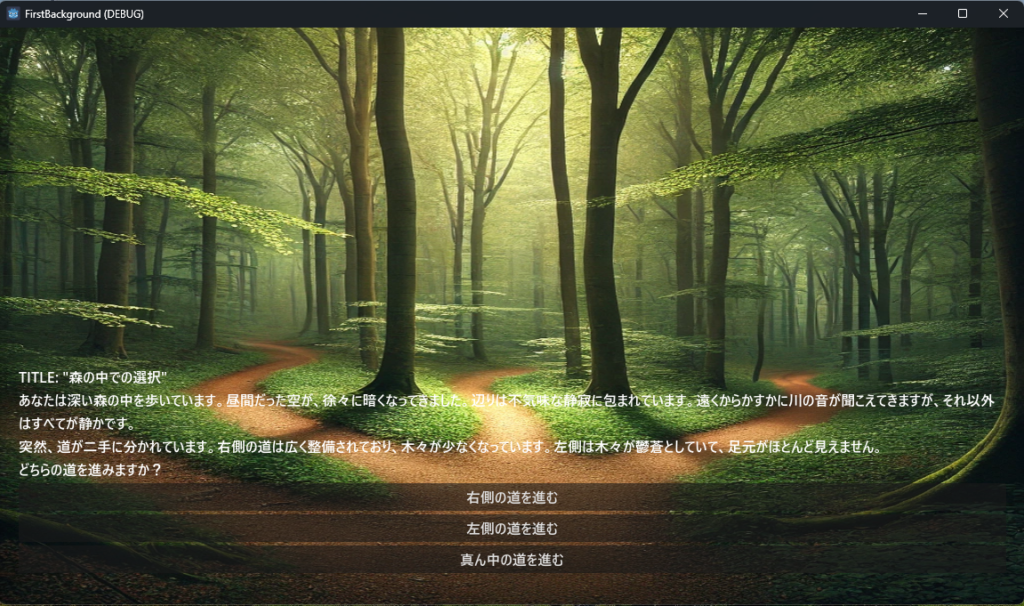
ドラッグによる調整が終わったら、実行してみましょう。
どうやら無事、期待通りの結果になったようです。

まとめ
まだまだ足りない部分はありますが、ノベルゲームの土台はこれで完成です。とはいえ、背景と文字が同系色になると文字がみずらいので、背景が黒色のテキストの表示領域ノードを用意した方がよさそうです(そのために次は何をすればいいか、もうイメージは沸いてくるはずです)。また、選択肢のボタンの数が多いと、下にはみ出て見えなくなります。横に長いよりも縦に長くした方がこのテキストには合っていますね。
いったんここでノベルゲームの土台作り編は終了です。ここからはGodotで様々な機能を追加する方法について書いていきたいと思います。
それでは今日はこのへんで。



コメント